Cocoon更新(再インストール)の記事
沢山の方に読んでいただき驚いております。
失敗談でも載せてみるものですね、需要があったようで何よりです。
今回は、その後編を載せてみたいと思います。
Cocoon更新(再インストール)が原因かは不明
このような症状が出ました。
- 吹き出しの画像が見れない。
- モバイルユーザビリティのエラー
Cocoon更新が関係あるのかはわかりません。
この更新(再インストール)の後、
テーマを更新
— あめぼん (@rain_bomber) November 25, 2021
Cocoon 2.3.7.1 → 2.3.7.2
何も問題なかった😊
よかった😊
こっちの更新もしました。
まっしろの件があったので、
躊躇していましたが、フォロワーさんより全然大丈夫でしたよ!と教えていただき、
えいやっ!と更新しました。
この時はページが表示されたので、全然大丈夫じゃん!と思っていました。
吹き出しの件
よく見たら、あれ?吹き出しの画像が見れない。
私は「悩むおばさん」を愛用しています。

私が、「悩むおばさん」よ。
この吹き出しの画像が見れなくなってしまいました。

あめぼんは無事です。
デフォルトで入っていた吹き出しの画像がダメになってしまったのか、
こんな状態に


だめです。
ディレクトリの差し替えの更新(まっしろの件)の後、気づかなかったのか、
バージョンアップの更新で家出したのかはちょっと分かりません。
悩むおばさんを探す。
思わずつぶやく
悩むおばさん
— あめぼん (@rain_bomber) November 25, 2021
ダウンロード出来た!
でも、全部貼り直しみたい🤔
もう寝よう😩#ブログ書け #ブログ初心者 #消灯
もう、おばさんとはお別れしないといけないのかと、悲観に満ちておりましたが
10分で発見!遠出はしていないようでした。
Cocoon設定→吹き出し→解説ページから
— あめぼん (@rain_bomber) November 26, 2021
ダウンロード→吹き出し用イラスト
で家出した「悩むおばさん」を発見しました!https://t.co/g7KkZZeIUo
私と同じく「悩むおばさん」を愛用している人は探してみて下さい。
他の画像もありましたよ。
吹き出しの画像は差し替えたけど
見れなくなっていた吹き出しの画像を差し替えましたが、
記事には反映されませんでした。
一つ一つ修正しないといけないようです。
リライトだと思って地道にやるしかないですかね、
下のように吹き出しを続けて使っていると修正難しくないですか?

簡単な方法ないのかしら?

吹き出しの修正がむずい
モバイルユーザビリティの件
ブログが見れるようになって安心した束の間
翌日、サチコさん(サーチコンソール)で
モバイルユーザビリティでエラーが出ているとの事
該当記事が例の顛末書の記事です。
— あめぼん (@rain_bomber) November 25, 2021
次から次へと、まぁ😩
地道に頑張ろ😉#ブログ初心者 #ブログ書け
多分、更新とは関係ないのでしょうけど、
何でこんなにエラーが出たのかと不審に思いました。
モバイルユーザビリティのエラー
モバイルとお友達でないといけないようです。
(モバイルフレンドリー)
モバイルデバイスで使いにくい可能性があると出るみたいです。

該当記事(改善済み)
再インストール後に作成した記事になります。
ほっとして、ブログを更新した翌日ですからね、
再インストールが関係あるのでは?と疑ってしまいます。
エラーの内容
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
- コンテンツの幅が画面の幅を超えています
やってみたこと
テキストが小さすぎて読めません
文字を小さくした覚えはありません。
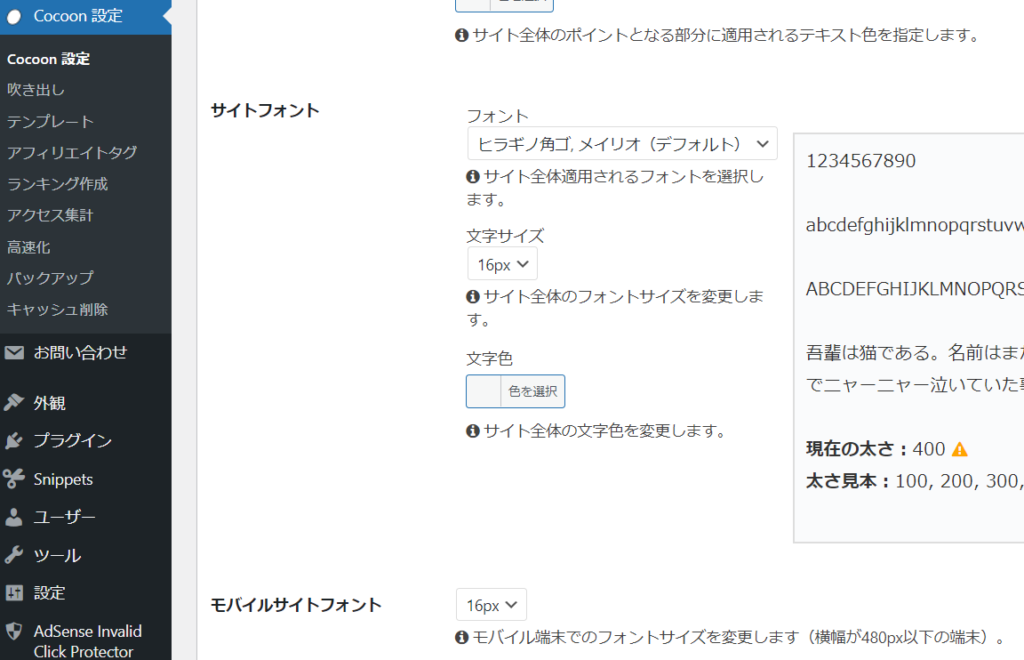
常にデフォルトのフォントサイズ
私はサイトフォント・モバイルサイトフォントともに16pxにしています。

今まで通り書いていたつもりですが、
初めてエラーが出てしまいました。(何で?)
文字が小さいなら大きくすればいいんでしょ?
と思い、スマホを見ながら読みにくそうなところを大きくしてみました。
- 枠の中の文字
- 吹き出しの文字
- 英字の文字
などをところどころ大きくしてみました。
よく見るとフォントの大きさ違うのが分かるかもしれません。

こんな感じでいいかな~って修正して検証した!
クリック可能な要素同士が近すぎます
ボタンやクリックするところが近すぎると出るエラーのようです。
ツイッターの埋め込みを連投していたので、
間にスペーサーを入れてみました。
上記の空白です。ピクセル値の高さはそのままの100でしてみました。
スペーサーの存在を知らなかったので、今まで空白を空ける時
←ひとマス、スペースを入力して次の行に移動してました。
スペーサーで間隔を空けると見やすくなったような気がします。
コンテンツの幅が画面の幅を超えています
スマホで見た時に画面がはみ出ていると検出されるエラーのようです。
しかし、私のスマホでははみ出ている箇所が確認できず、
何かの間違いじゃないの?と再検証をしました。
いろいろ調べてるとCSSの読み込みが遅いなどの原因の場合もあるようでしたが、
ちょっと怖かったので触りませんでした。
モバイルユーザビリティの問題は誤検出の時もあるようです。
まだまだ分からないことだらけですが、
一個づつ対処していきたいですね。
さいごに
こんなこと知ってるよーっていう人が多いかも知れません。
でも私は知りませんでした。
私のやってみたことを書いてみることで
何かの役に立てれば嬉しいです。
最後まで読んでいただきありがとうございました。
にほんブログ村




コメント