今回はBlog Map(ブログマップ)のバナーを作ってみたので、
作り方や参考にしたことを載せてみるよ!
ブログ村も参加して公式バナーを貼っているけど、
Blog Map の公式バナーって無いよね?

Blog Map って?
みんなのブログの先生 ヒトデさんが
ブログ仲間のひつじさんとワロリンスさんと作成したブログが集まるサイトをリリース!!
三社共同運営なんだって!
【ブロガー向け無料サービス「Blog Map」作ったよ】
— ☆←ヒトデ@ブロガー (@hitodeblog) December 4, 2021
ワロリンス(@warorince) ひつじ(@hituji_1234 )と一緒に、読みたい個人ブログを探せるサービス
「Blog Map」
を作ったよ!
同時に「個人ブロガーがもっと読まれるためのサービス」でもあるので、是非登録してね!https://t.co/Hxl2EqpBZV
ヒトデさんの知名度もあり、
ツイッターでもブロガーさんがリリース直後から登録した!とツイート連発
もちろん、私もいつもの軽い感じでサクッと登録
いつもの軽い感じで
— あめぼん (@rain_bomber) December 5, 2021
登録してみた!#ブログマップhttps://t.co/AlqXVMbPNA
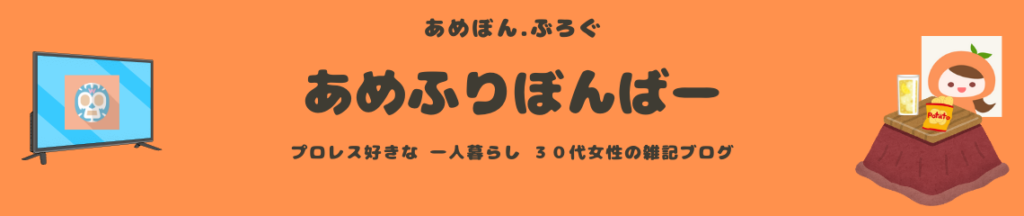
基本設定のヘッダーを作る
Blog Map 基本設定でヘッダー画像を設定できます。
細長い画像の方です。
PCとモバイルで見え方が違うので、ちょっと遊んでみました。
ヘッダー画像作り直してみたよ😉
— あめぼん (@rain_bomber) December 11, 2021
大きい方の画像はそのままだけど
下の細いほうの画像は
PCとモバイルで見え方が違うよ😉 https://t.co/CmvglIBPak
推奨は1140×240

いつもCanvaでアイキャッチ画像を作っているので、同じ要領で作成
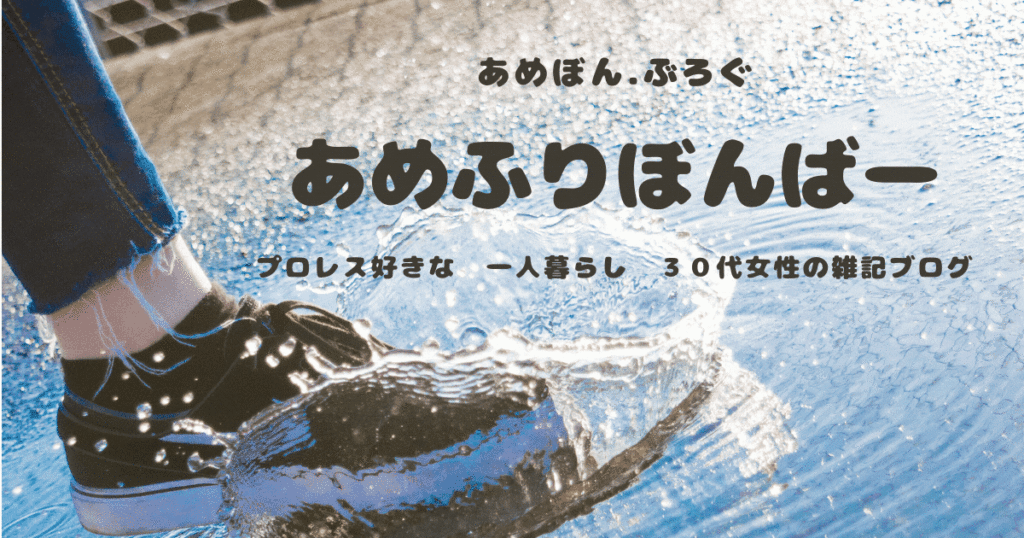
ブログ設定のヘッダー
推奨サイズ 1140×640

ブログのヘッダー画像と同じような感じにした。
サイズは1200×630
ためになるー🤔
— あめぼん (@rain_bomber) December 10, 2021
BlogMapのヘッダー作り直そうかな🤔 https://t.co/UJCDNILmpV
ヘッダー作り直そうかなと思ったけど、こちらは結局そのまま
ゆまる(@shuhuneet)さんの記事に詳しく書いてあったので、
ヘッダー作り悩んでいる人は参考になると思うよ!
ブログカテゴリ設定
Blog Mapに登録すると、カテゴリを選べます。
| 大カテゴリー | 小カテゴリー |
| ビジネス | 資格 |
| 趣味 | 趣味全般 |
| 節約 | 節約全般 |

正直、テキトー
バナーを作る
ブログ村には公式バナーいろいろありますよね。
にほんブログ村
こんなのとか
Blog Map にはないのかなーといろいろ探しましたが、見当たらず
ツイッターで登録している人を見つけては更新通知を受け取る・このブログをいいね
をポチポチしていますが、リプは残さず
後で気づいた人がブログを見に来て気に入ってもらったらいいねしてほしいと思い
バナーを作ってみました。

ちょっと文字小さかったかな?
カテゴリも入れてみましたが、文字潰れてますね。
画像
画像サイズ 270×50 にしてみました。
画像サイズは楽天ROOMのバナーを参考にしました。

同じサイズですよね。

HTMLタグ
<a href=”ブログマップのURL” target=”_blank” rel=”noopener”><img src=”画像のURL” alt=”画像の説明” width=”270″ height=”50″ border=”0″></a>
上記のHTMLタグを使ってます。
赤文字のブログマップのURLと画像のURLに入力すれば
貼れると思います。
画像の説明は省略できます。alt=”” は入れてね。
target=”_blank” は新しいタブを開く
rel=”noopener” はセキュリティ対策でtarget=”_blank” とセットで使った方が良いそうです。
width=”270″ height=”50″を追記しました。
PageSpeed Insights で設定してください。とエラーが出てしまい。
原因を調べたら、幅と高さが指定されていないので、時間かかるよ!
ということみたいです。
width=”270″ height=”50″ を入れると解消されました。
数字は画像のサイズを入れてみました。
ウィジェットで表示
サイドバーに表示しています。
カスタムHTMLでHTMLタグを入力
記事内にもカスタムHTMLで貼れます。

作ってみませんか?
Blog Map に登録したけど、カテゴリから探しにくいですよね。
いろんな人のブログを見れるのは勉強になって楽しいですが、
自分のブログからリンクしてもらう方法になると思います。
でも公式のバナーじゃないので、ちょっと怪しいですけどね。

参考になることがあればうれしいです。
最後まで読んでいただきありがとうございました。

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/21189c3e.e0cd52d9.21189c3f.b6077a5b/?me_id=1213310&item_id=20387673&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F9958%2F9784798169958_1_16.jpg%3F_ex%3D128x128&s=128x128&t=picttext)


コメント